過去のSEO対策の記事をまとめてSEO対策の基礎知識として新しいページを作成しました。このページは目次から目的のカテゴリーを参照していただく形になると思います。
かなり文字数の多い長い記事となっています。ご了承ください。
この記事をご覧の方には「独自ドメインを取得するメリット|SEO対策とサーバー変更リスク低減」も参考になります。

wpX Speed
![]() はワードプレスでブログを作成するなら1番おすすめできます。
はワードプレスでブログを作成するなら1番おすすめできます。
タイトル設定
みなさんこんばんは!SEO対策第1回です。
※ここでのお話はホームページを作成したばかりの状態を想定しています。
まずはタイトル設定についてお話します。
「当たり前だろ!!」という声が聞こえてきそうですが、単純にタイトルを決めればいいってわけではありません。
「どのようなタイトルを自分のホームページにつけるのか?」=「一番来店して欲しいお客様はどんなキーワードで検索するか?」ということを考えるもっとも重要な部分です。
単純にお店の名前でいいのか?それともサービス名か?それとも商品名か?それともレストランのようなジャンルなのか?お店なら地域はどこになるのか?などなど、考えることは多いです。
グーグルキーワードプランナーについて
みなさんが一番気になるのは、「想定したキーワードがどのくらい検索されているのか?」だと思います。これは調べるツールがあるので、是非利用して頂きたいと思います。
それはグーグルキーワードプランナーです。
Googleアドワーズの付加サービスですが、アカウント作成のみで利用できるので、利用のみであれば無料です!!
グーグルのアカウントを作るだけなので、必ず利用して下さい。
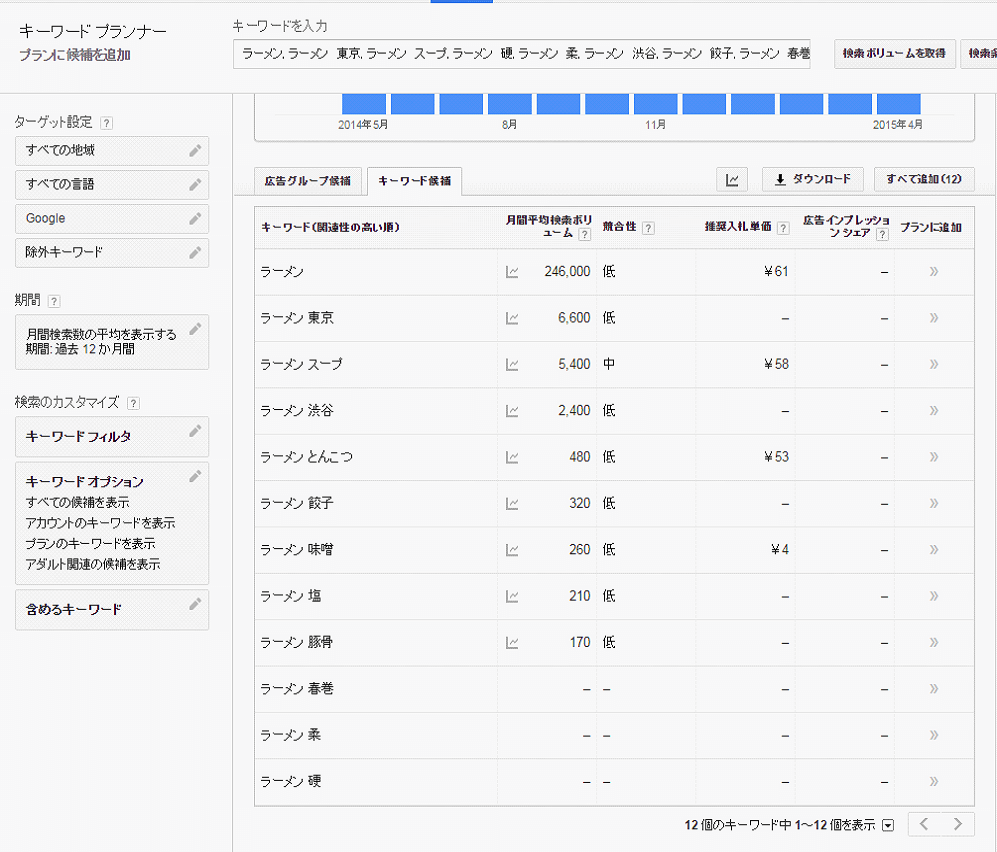
グーグルキーワードプランナーでの検索ボリュームの調べ方
キーワードプランナーでの検索ボリューム調べ方の例
調べるのはキーワードの検索ボリュームです。
ちょっと簡単に例を出してみました。
ラーメン屋さんをオープンすると考えて、すぐに思いついたワードを調べてみました。
検索ボリュームデータの見方|キーワード検索数に注目する
例えばですが、「ラーメン 豚骨」より「ラーメン とんこつ」の方が検索数が多いなど、お客様視点に立って初めて分かることもあります。
同じように商品でも、正式名称より略称の方が検索数が多かったりします。
検索ボリュームデータの見方|スモールワードに注目する
ただし、単純に検索数で考えるのもよくありません。
どんなお客様に訪問してもらいたいのかが基準なので、「わざわざ正式名称を入力して検索するマニアックな人」の方が歓迎したいお客様であるなんてこともあると思います。
また、設定するキーワードにもよりますが、必ず2つ以上のキーワードを設定しないと上位に入るのは難しいです。
上の例だと、「ラーメン」は246,000の検索数ですが、「ラーメン 東京」になると検索数は6,000となります。
中小企業のSEOの場合、1,000~2,000ぐらいの検索数であれば、半年程度の期間でも十分1位を取れると考えます。当社では1,000程度の検索数で、開始から2ヵ月程度で1位を取りました。
検索ボリュームデータの見方|推奨入札単価に注目する
もうひとつ見ておきたいのは、推奨入札単価です。上の例だと、「ラーメン」で61円、「ラーメン スープ」で58円、「ラーメン とんこつ」で53円、「ラーメン 味噌」で4円となっています。
最初のうちはホームページに広告の予算までは出せないと思います。
25円を超える単価が推奨される場合、広告主がそこそこ多い=ライバルが多いと考えた方がいいです。10円未満の単価の場合、すぐにでも広告を出した方がいいという判断になることもあります。
検索ボリュームデータから考えるウェブサイト戦略例
上で挙げた検索ボリュームデータの例でお勧めなのは、「ラーメン 豚骨」か「ラーメン 渋谷」だと思います。
「ラーメン 渋谷」は検索ボリュームが1000~2000に近いので「まあ、そんなもんだろ」とみなさん思ったと思います。
なので、「なんで『ラーメン とんこつ』じゃなくて『ラーメン 豚骨』にするんだ!?」という疑問にお答えしたいと思います。
上の例だと、私なら「ラーメン 豚骨」でまず1位を狙おうとします。
「ラーメン とんこつ」の検索ボリュームが480、「ラーメン 豚骨」の検索ボリュームは170と約1/3となっているのになぜか?
1番の理由は競合相手が少ない(もしくは弱い)からです。
私がSEOで重要だと考えているのは、「ビッグワードでは10位以内(できれば5位以内)を取ること」「スモールワードでは1位を取ること」と考えています。
ビッグワードは「ラーメン」、スモールワードは「ラーメン ○○」となりますから、確実に1位を取りに行くことが一番重要となります。
また、「ラーメン とんこつ」の場合広告も入っているので、仮に1位を取ったとしても、その上に広告料を払っているオーナーのサイトが来る可能性が非常に高いです。
尚、検索結果では1位と2位では2倍以上クリック率に差が出ます。
(1位:約34%、2位:約16%、3位:約11%)
広告が入った場合、自然検索で1位を取っても16%程度のクリック率になる場合があります。また、競合が強い場合もあるので、すぐには1位を取れないかもしれません。
仮にキーワードに広告が入っていない状態で「ラーメン とんこつ」で3位を取れた場合でも、クリック率は約11%です。
しかし広告が入る可能性があるので、クリック率はさらに下がるかもしれません。しかし、キーワードに広告が入っていない「ラーメン 豚骨」で1位を取れば、クリック率は約34%です。
これらが、検索ボリュームが1/3でも「ラーメン 豚骨」で1位を目指す理由です。
また、検索で1位を取れるキーワードがあると、お店の宣伝にも便利です。「『ラーメン 豚骨』で検索してもらえれば、当店が1番に出ます!」とカードサイズの手渡しチラシにも出来るし、接客の時に話題にもできます。
1位を取ることにはそれだけの価値があるのです。
ホームページのタイトルは「ラーメン 豚骨-○○○○店/麺にこだわり」のような形で決まりです。「麺にこだわり」の部分は売りとするものによって変えればOKです。
ただし、タイトルの文字数が28文字を超えないように注意して下さい。
※最大でも表示される文字数は32文字です。
メタタグ(META)の設定
みなさんこんばんは!SEO対策第2回です。
※ここでのお話はホームページを作成したばかりの状態を想定しています。
昨日はタイトル設定のお話をしましたが、まだまだこれでは不十分です。
今日はメタタグ(META)の話をしていきます。メタタグとはHTMLページの<head>~</head>内に記述される、ページの各種付加情報を定義するタグです。
これだけだと訳が分からないので、簡単に解説したいと思います。
HTMLについて|ホームページの本体
ホームページ(ウェブサイト)はHTMLというホームページ用の言語で書かれたものが本体となっていて、それをインターネットエクスプローラやグーグルクロームなどのウェブブラウザを使って閲覧しています。
もともとHTMLはプログラムのような文書形式になっています。それをウェブブラウザなどのソフトを使って見ているという形です。
HTMLはソースとも呼ばれるので、ホームページ上で右クリックをして、「ソースの表示」をクリックすると大抵の情報を見ることもできます。
少し話が逸れてしまいましたが、ウェブブラウザもHTML全ての情報を視覚化してくれるわけではありません。「この画像の大きさは○cm」とか「この枠線は○mm」とかの情報は見てもしょうがないですからね。
メタタグ(META)について
メタタグは視覚化されない情報ですが、ホームページの情報を補足するものとなっています。
そして、検索順位を決めるクローラーは、このメタタグの情報も取り込み参考にしているため、順位にはっきりと影響してきます。
それでは、順位に影響を与えるメタタグを紹介したいと思います。
順位に影響を与えるメタタグ|キーワードタグ
昨日ホームページのタイトルを設定しましたが、タイトルなどに含まれなくても、内容に関連性の高いキーワードをクローラーに教えることができるものです。
<meta name=”keyword” content=”ここにキーワード1,キーワード2,キーワード3,……”>
上記のように設定します。
キーワードの個数は10程度が望ましいとされてますが、明確に決まっているわけではありません。
10個ぐらいだとすぐ決まりますから、タイトル設定の時と同様、このキーワードで検索した方に訪問(来店)してほしいというキーワードを設定するといいです。
※編集時点(22016年5月21日)ではキーワードタグの設定はほぼ必要がなくなっています。
今はクローラーがサイトやページに記載されたキーワードと関連語句から任意のキーワードをページ毎に設定しています。なので、キーワードタグの情報は最悪検索エンジンに無視されることもあります。
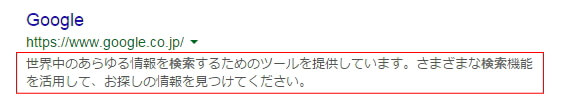
順位に影響を与えるメタタグ|ディスクリプションタグ
これはホームページの概要を説明するものとなります。
検索結果にも下赤枠で囲った部分のように表示されることがあります。
何について記載されているページかを80文字までの文字数で記載するといいです。なぜ80文字なのかというと、検索結果に表示されるのが80文字までだからです。
なるべくキーワードを含め、文章の形式は保つようにするのがポイントです。
<meta name=”description” content=”ここにサイトの紹介文……”>
上記のように設定します。
その他の有用なメタタグを紹介
ブラウザのキャッシュ利用(数字は一例です)
サイトの読み込みが速くなるので、ユーザーの負担を軽減できます。数字は秒数となっていて、604800は7日間です。
<meta http-equiv=”Cache-Control” content=”max-age=604800″>
ホームページの指定(TOPページのみの設定でOK)
末尾のindex有無、wwwの有無を指定することで、サイトの2重評価を防ぎます。
<link rel=”canonical” href=”ここにサイトのアドレス” >
モバイルページの指定(TOPページのみの設定でOK)
モバイルフレンドリーが検索に重視されるようになっています。携帯サイトがある場合、メタタグで指定しておくと確実です。
<link rel=”alternate” media=”handheld” href=”ここに携帯サイトのアドレス” >
携帯でホームページにアクセスした時のみ携帯サイトに自動的に飛ばす設定
(下のメタタグの場合はタブレットなどでは通常のサイトにアクセス)
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”ここに携帯サイトのアドレス” >
表示言語の設定(下記は日本語のサイトであるお知らせです)
試していないので分かりませんが、外国からはアクセスされにくくなるかもしれません。
<meta http-equiv=”Content-Language” content=”ja”>
ホームページの順位には、内容(コンテンツ)が一番重要であるのは言うまでもありませんが、これらの設定だけでも順位が上がることもあるぐらい重要なものです。
面倒な作業かもしれませんが、1回設定すれば終わりでもあるので、やっておくことを推奨します。
定期的な見直しはやはり必要ですから、ほったらかしにはしないようお願いします。
最後にメタタグを貼りつける場所をHTMLで紹介します。
配置は一例です。
<head>
<TITLE>ホームページのタイトル</TITLE>
<META name=”description” content=”サイトの説明文”>
<meta name=”Keywords” content=”キーワード”>
<meta http-equiv=”Cache-Control” content=”max-age=604800″> <link rel=”canonical” href=”ホームページのアドレス” >
<link rel=”alternate” media=”handheld” href=”携帯サイトのアドレス” >
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”携帯サイトのアドレス” >
<meta http-equiv=”Content-Language” content=”ja”>
</head>
<body>
</body>
<head>~</head>の間にメタタグが入っていれば、順番などは関係ありません。
ホームページ・ビルダーを利用している場合、「HTMLの表示」でHTMLを直接編集できるので、そこからコピーペーストですぐ設定できます。メタタグの紹介でTOPページのみの設定となっているもの以外は、全てのページに設定が必要なので、根気強く作業をして下さい。
画像に名前をつける(alt設定)
みなさんこんばんは!SEO対策第3回です。
※ここでのお話はホームページを作成したばかりの状態を想定しています。
昨日と一昨日でタイトルの設定、メタタグの設定をしていただきました。メタタグの設定は、ページ数によっては、作業に時間がかかると思います。根気強く作業をして下さい。
これらの設定だけでも、かなりSEOには強いサイトとなっています。ただ、これだけではまだ不十分です。今日は画像に名前をつける(alt設定)方法をお伝えします。
alt設定について|ホームページの画像に名前を付ける理由
最近はグーグル検索やYahoo検索でも「画像検索」があるので身近になっていますが、検索順位に「画像に名前を設定しているか」はかなり大きく関わってきます。
この「名前」とは画像を保存する際に設定する名前ではなく、ウェブサイトで表示される画像に、クローラーに対して名前を教えるためのものです。
検索エンジンの画像検索では、クローラーが知っている画像の名前を順位別に表示するようになっています。(順位の基準はよく分かりませんが、ウェブサイトの検索順位とほぼ同じようになっていると思います。)
このようにクローラーに対して画像の名前を教える設定をalt設定といいます。では、どのように設定するかをお伝えします。
alt設定のやり方|ホームページの画像に名前を付けよう
これもHTMLでお伝えしていきます。
<img width=”481″ height=”318″ src=”https://it-beginner.net/wp-content/uploads/2016/04/325901f974b467eeff289bbd5acf82cf-1.jpg” class=”attachment-post-thumbnail wp-post-image” alt=”SEO対策の基本-メタタグ(META)の設定”>
これは私の昨日の投稿に使ったアイキャッチ画像ですが、alt=”~~”となっている”~~”の部分がalt設定となります。
ブラウザでウェブサイトを閲覧している時は、画像の上にマウスの矢印をおき、右クリックで「要素を検証」を選択すると、画像の情報を見ることが出来ます。
alt設定の小技・裏技|SEO戦略に合わせて名前を付けよう
このalt設定は割と自由に出来るようになっています。例えばみかんの画像に「りんご」と名前を付けることもできます。
この場合はあまり意味がありませんが、SEOで強化したいキーワードを画像の名前として設定できるので、必ずしも画像に関係する名前でなくてもいいのです。
例えばお店の名前を画像にalt設定してもいいですし、商品ジャンル名などを画像に設定することもできます。何より、最近はウェブサイトに画像の数も多いので、いろいろなキーワードに対してのSEO強化が出来る点が強みです。
終わりに
タイトルの設定、メタタグの設定は大抵のウェブサイトがやっていますが、画像のalt設定まで徹底的にやっているサイトはまだそこまでありません。
ただ、このカテゴリーのようにワードプレスで作られているサイトは、簡単にalt設定ができてしまうので、だんだんこの設定もSEOにおける強みではなくなっていくと思います。
しかし、だからこそalt設定は必ずしなければならないものとなっています。ウェブサイトにある画像の数は多いので設定は大変かもしれませんがSEOのためです。SEOは地味な作業が多いものなので根気強く作業にあたって下さい。
モバイルフレンドリーについて
みなさんこんばんは!SEO対策第4回です。
※ここでのお話はホームページを作成したばかりの状態を想定しています。
前回までで、タイトルを設定し、メタタグ(META)の設定も終わり、画像に名前(alt設定)も付けました。
今まではこれでほぼSEO対策は終了し、あとは内容(コンテンツ)を重要視して、更新をこまめに行うことで上位をキープできました。
しかし、最近クローラーが巡回した際に、モバイルサイトの有無とサイトがモバイルフレンドリーであるかが順位にかなり影響するようになりました。
今回はこのモバイルフレンドリーについてお話します。
モバイルフレンドリーとは?
大体2015年4月20日頃にクローラーのアルゴリズム(検索順位の決定のルール)が変更されたようで、ゴールデンウィーク明けには、ほぼ順位に反映されていたようです。
当社で運営していたサイトも5/2頃に順位が大きく変動したので、「何かあったのかな?」と思っていましたが、調べた結果、モバイルフレンドリーに関する内容でした。
今では対応したので、以前よりSEO順位がよくなっていますが、10日ほどかかったので、気が気ではありませんでした。
当社でもモバイルサイトは作成していたのですが、クローラーにうまく伝わっていなかったようなので、対応も少し時間がかかってしまいました。
モバイルフレンドリーテストツールの紹介
モバイルフレンドリーをテストするツールはグーグルが提供しています。
モバイルフレンドリーテスト(グーグル)にて、無料で検査できるようになっています。早めに対応するようお願いします。
当社ではモバイル(主にスマートフォン)利用の方向けにモバイル用のサイトを用意し、モバイルでホームページにアクセスした場合、自動的にモバイル用サイトに振り分けるようにしていました。
詳しくはメタタグ(META)の設定をご覧下さい。
私が実際に行ったモバイルフレンドリー対応の紹介
さて、話をモバイルサイトのモバイルフレンドリーに戻します。当社のサイトでは、モバイルサイトのビューポート設定が必要でした。それ以外はほぼ対応済だったので、あまり説明ができません(^^ゞ
私が対応したのは、以下のメタタグの追加でした。
ビューポートの設定メタタグ
設定した理由:スマートフォン用のサイトをPCサイトのページをコピーする形で作成していたので、横幅が950pxになっていました。スマートフォンが自分で最適なサイズに合わせた上で表示していたので、表示は設定した後も変わりませんでした。
サイト内でしっかりモバイルサイト用の横幅に合わせてあることが重要な要素となっているようです。
<meta name=”viewport” content=”initial-scale=0.32″>
950pxから、0.32倍の308pxにサイトの大きさを変更する命令です。
PCサイトのURLを記載して、検索順位の混同を防ぐメタタグ
<link rel=”canonical” href=”PCサイトのURL” >
設定の理由:これは必要ないかもしれなかったのですが、携帯電話でPCサイトにアクセスしても、自動的に携帯サイトに飛ばされるので、検索順位はPCサイトに集めるようにしておこうと設定しました。
これらの設定後、モバイルフレンドリーテスト(グーグル)でモバイルフレンドリーになっていることを確認し、対策は終了となっています。検索順位の上昇は2~3日で行われました。
終わりに
モバイルフレンドリーはごく最近SEOにとって重要な要素となったため、まだ対応していない(できていない)企業やサイトも多いはずです。
これを機に、モバイルサイトが無い場合はモバイルサイトの作成から、モバイルサイトを作成済の方はモバイルフレンドリー対応をすることをお勧めします。
モバイルサイトの作成といっても、TOPページのみでもOKです。
その後はPCサイトと同様のサイト構成にすれば、新規で作成するページは1ページとなるので、作業負担も大幅に削減できるはずです。
検索エンジンは何を考えているのか?
みなさんこんばんは!SEO対策第5回です。
第4回までの対策をやってもらえれば、徐々にSEOの順位も上がっていきます。ただし、SEOには終わりはありません。
というのも、検索エンジン(主にグーグル)の検索順位を決定するルールは変わり続けていくからです。
それでは、今回は検索順位を決める検索エンジンは何を考えているのか?を話していきたいと思います。
検索エンジンはサイトにどうやって順位を付けているのか?
2大検索エンジン-グーグル・ヤフーについて
日本のウェブサイトに関して言えば、利用されている検索エンジンの約90%がヤフーとグーグルになります。また、ヤフーは検索エンジンにグーグルの検索システムを利用しています。
そのため、SEO対策を考えるなら、ほぼ「グーグルはどういう基準で検索順位を決定しているか?」を考えることになります。
グーグルの考えていることは何か?グーグルの企業理念について
Google の使命は、Google 独自の検索エンジンによって世界中の情報を体系化し、アクセス可能で有益なものにすることです。
リンク先「グーグル検索の仕組み」より引用
リンク先「グーグル検索の仕組み」より引用
つまり、グーグルは検索エンジンというツールを通じて情報を整理する。また、その基準はユーザーが利用しやすいことが条件となる。と、読み取れます。
グーグルの企業理念から読み取れる検索順位決定に重要なもの
当たり前の話になりますが、グーグルにとって最も重要なのはユーザービリティ(利用しやすさ)にあり、上記引用にはありませんが、検索結果で1位になる情報(サイト)はユーザーが最も求める情報でなければなりません。
これらのことから、SEO対策はいいサイトを作成することが基本となります。
前回までの話はあくまでも小手先の技になります。(これだけの対策でも順位には相当いい影響がでますが・・・)
最も重要なのは、お客様が欲しいと思っている情報を提供することです。
ユーザビリティを考えたサイトの作成
Web担当者の方々も一度真剣に考えて頂きたいと思います。
- 自分(お店/企業)のサイトを訪問する人はどんな情報を得ようとしているのか?
- サイトを訪問する時にどんな検索キーワードを利用しているのか?
- サイトの構成やデザインはサイトを訪問する人にとって適切であるか?
- サイトを訪問する人が最も欲しい情報がきちんと掲載されているか?
必ずしも綺麗なサイトではなくてもいいんです。(当社のサイトもそれほど綺麗には作っていません。)それでもユーザーから求められれば1位になります。思うように順位が上がらない場合などは、内容やウェブサイトの階層構造など、もう一度見直してみて下さい。
検索結果に表示させるには
みなさんこんばんは!SEO対策第6回です。
※ここでのお話はホームページを作成したばかりの状態を想定しています。
ほんとはもう少し早めにこの記事を書いた方が良かったのかもしれません。ただ、一番重要なのはウェブサイトの内容(コンテンツ)なので、まずはすぐ出来るSEO対策としてウェブサイトに少し手を加える方法をお伝えしました。
しかし、どんなにいいサイトを作成しても、検索結果に表示されなければ意味がありません。
今日はリンク、ポータルサイト、ウェブマスターツールについてお話をしたいと思います。
リンクの話
SEO対策をしようと思った方はよく耳にする単語だと思います。でもリンクがどのように重要なのかしっかり分かっている人は少ないのではないかと思います。
リンクには内部リンクと外部リンクがあります。
内部リンクはこのように(タイトル設定)自身のページにリンクを作成することです。
外部リンクはこのように(金券横丁 裏通り店)自分で作成したページ以外へのリンクです。
これらはSEOに対してどちらも重要な要素となっています。
外部リンクについて
先に外部リンク(ここでは被リンクになります)から説明しますが、基本的には被リンクがないとクローラーが回ってきません。
クローラーは既に登録(インデックス)されたサイトのリンクをたどる形でウェブサイトを回っていきます。
そのため、新規で作成したウェブサイトはクローラーが認識できないため、検索結果に表示されることがありません。
したがって、外部から自身のウェブサイトにリンクを貼ってもらう(被リンク)ことが、検索結果に表示されるための最初のステップとなります。
また、被リンクを受けることはそのサイトに認められることになります。例えばトヨタ自動車のサイトから被リンクを受けた場合、トヨタ自動車の検索順位相当まで自身のサイトの評価が上がります。
「トヨタ自動車がリンクを貼るぐらいだから、相当良いサイトなんだろう」と、クローラーも考えるわけです。人間関係みたいですね。
とは言っても、なかなか自身のサイトにリンクを貼って貰うのは難しいのではないかと思います。そこでポータルサイトの出番となります。詳しくは内部リンクの説明の後にします。
内部リンクについて
次は内部リンクなのですが、「内部リンクが多い=内容が豊富で濃いサイト」というのがクローラーの基本的な考え方になっています。そのため、内部リンクの数もSEOには関係してきます。
ただし、サイトの階層が深くなりすぎるのであれば、順位を下げる原因になるかもしれません。基本的には3クリック以内に全てのページにアクセスできるようにしておくのが良いと思います。
例えばですが、TOPページ→カテゴリ一覧→商品一覧→商品ページのようにウェブサイトを構築していれば、TOPページから3クリックで個別商品のページに到達できます。
また、内部リンクと外部リンクの比率もSEOには影響するようです。外部リンクの割合が「内部リンクと外部リンクの合計数」の10%以下になっているのが良い状態です。
ポータルサイトの話
先ほどのリンクの話で、まずは被リンクが大事だという話をしましたが、これに最適なのがポータルサイトです。ポータルサイトはYahooや楽天Infoseekに代表される情報サイトのことです。
ポータルサイト自体は色々な業種、様々なカテゴリー分けで数多く存在しているので、1件~5件程度はすぐに見つかるはずです。
それらのサイトから被リンクをもらいます。基本的にポータルサイトは相互リンクとなるので、こちらからポータルサイトへの外部リンクを貼り、ポータルサイトからこちらへの外部リンクを受けるような形になります。
これは、ポータルサイト毎に説明しているページがあるので是非登録して下さい。
また、外部リンクにはSNS(ソーシャルネットワーキングサービス)も有効な手段です。
SNSはフェイスブックやツイッター、ミクシィに代表される個人交流サイトです。便利なサイトや良いコンテンツはこちらで紹介されることも多く、被リンクを受ける手段となります。
これは自分で宣伝することも可能なので、アカウントを作成しておくことをお勧めします。
最後にウェブマスターツールについて
Google ウェブマスターツール(サーチコンソール)はグーグルが無料で行っている、ウェブサイト製作者向けのサービスです。
利用にはグーグルアカウントが必要になりますが絶対にアカウントを作成してウェブマスターツールの利用登録をして下さい。SEOに関するヒントが多く非常に有用です。
具体的には、自身のサイトにアクセスした時の検索語句やアクセス回数、検索語句の表示回数、自身のサイトを訪問した確率、検索語句の(平均)掲載順位などです。
また、クローラーへのクロール依頼も出来るようになっています。サイトの作成後、クロールを依頼すれば被リンクがなくてもインデックスされます。
とはいっても、掲載順位を上げるために被リンクや昨日まで掲載したSEO対応は必要になります。
ウェブサイト作成当初はクローラが回ってくる頻度も低いので、頻繁にクロール依頼をかけた方が良いかもしれません。
掲載順位が上がってくると、大きな変更や更新が無い限り、クロール依頼をしなくても定期的にクローラーが回ってくるようになってきます。
タイトルの設定やメタタグ(META)の設定、画像に名前をつける(alt設定)、モバイルフレンドリー対応などの設定後は、早めにクローラーに来てもらった方が効果が高いので、クロール依頼をしておいた方がいいです。
独自ドメインの利用はSEOに効果的?
突然ですが、検索エンジンがクロールしたサイトの検索順位をどのようにデータで保管しているかをご存知ですか?
検索エンジンはクロールしたサイトの評価をドメインで保管しています。
よくアフィリエイトサイトなどでのブラックハットという手法を使う場合は中古ドメインを利用するのですが、これは中古ドメインに保存されている検索順位を利用したリンクを張ることで、半ば強制的にサイトの順位を押し上げる手法です。
検索順位の記録がドメインで行われるという事情があるため、SEOの効果を上げるために独自ドメインを取得するのは検索順位を安定させるために重要な要素となっています。
今日は独自ドメインの取得方法、設定方法、独自ドメインの優位性などについて説明します。
独自ドメインを利用するメリットやレンタルサーバーでの設定方法を解説しているサイトも紹介します。
独自ドメインを取得するなら「お名前.com」
独自ドメインの取得はほとんどすべてのサーバーやネットショップ作成サービスで提携していますが、私がおすすめするのは「お名前.com
![]() 」です。
」です。
ここのサイトは構成がスッキリしていて分かりやすいですし、現在取得可能なドメインの検索も簡単にできます。
下の画像から簡単にサイトに移動できますから、興味のある方はクリックして下さい。
トップレベルドメインって何?
SEO効果測定ツールなどでは、まれにドメインがトップレベルドメインであるかどうかを評価対象にしていることがあります。
代表的なトップレベルドメインは.comや.net、.orgなどで、昔からあるウェブサイトで使われているドメインはほとんどこの中のどれかを利用していると思います。
ただ、今ではトップレベルドメインであるかどうかは検索順位にはほとんど関係がありません。なので特に気にする必要はありません。
安いドメインなら月間100円程度で購入できますから、特にこだわりがなければ一番安いドメインにしておく方がいいです。
.comのドメインでも月間600円~1000円程度なので、余裕があればそちらにしておく方が見栄えもいいですね。
独自ドメインを取得したらやること|ネームサーバーの設定
独自ドメインは取得するだけで終わりではありません。取得したらちゃんと自分のサイトに反映させなければいけません。
お名前.comで取得した独自ドメインを設定するのは、お名前.comでネームサーバーを設定する必要があります。
設定するネームサーバーは「プライマリネームサーバー」と「セカンダリネームサーバー」です。ネームサーバーの情報はサイトを保管しているサーバーか、ネットショップなどの場合は管理画面で確認ができます。
ネームサーバーの設定は大体1日か2日で終わりますから、設定したらすぐに独自ドメインを利用できます。
独自ドメインはなぜSEOに効果的なのか?
最後に独自ドメインがSEOに効果的な理由を解説したいと思います。
共用ドメインの検索順位はTOP3までしか表示されない
レンタルサーバーなどを契約すると自動的に割り振られるドメインがありますが、こういった共用のドメインの場合、検索エンジンに表示されるのは、1つの単語に対して3ページまでとなっています。
この仕様は同じサイトのページを表示しすぎないようにするために設定されています。
ここでの問題点は、共用ドメインを利用しているサイトはTOP3に入らなければ検索エンジンに表示すらされないということです。
作成したばかりのサイトは当然ですが検索で表示される順位が低いです。にもかかわらず、TOP3でなければ表示すらされないということは、ほぼ確実に表示されないということです。
せっかくサイトを作成しても、誰にも見てもらえないのでは意味がありません。これが多くのSEO対策記事で紹介されている独自ドメインを利用する最も大きな理由です。
独自ドメインを利用しているとサーバーの引っ越しなどが簡単にできる
独自ドメインを利用した方がいいもう一つの理由は、検索順位の上昇などでアクセスが増えた際などに、レンタルサーバーのスペックをより良い条件にする、いわゆる「サーバーの引っ越し」が簡単にできることです。
共用ドメインはあくまでも今利用しているレンタルサーバーのものです。共用ドメインを利用しているレンタルサーバーを変更する場合にはドメインも変更になってしまいます。
すると今までコツコツやってきたSEOの効果が全くなくなってしまい、1からやり直しとなってしまいます。
検索順位には、ドメインを取得した年月もかなり関係してきますから、独自ドメインの利用は早ければ早いほどいいのです。
経費もさほどかかりませんから(.comドメインでも年間1万円程度)ウェブサイトを持つのなら必ず独自ドメインを取得すると考えておいて下さい。
独自ドメイン取得のメリットについては↓のサイトでも紹介されています。興味のある方はこちらもご覧ください。

ソーシャルメディアの利用はSEOに効果的?
ツイッター、フェイスブックに代表されるソーシャルメディアですが、SEOに効果はあるのでしょうか?
私は今まで店舗ウェブサイトの作成、カラーミーショップでのネットショップ作成、メイクショップでのネットショップ作成、BASEでのネットショップ作成をやってきましたが、その経験からソーシャルメディアにSEO効果があるかをお伝えしたいと思います。
ソーシャルメディアとは?
一時期ミクシィなども流行りましたが、ソーシャルメディアとは何かを一度説明しておきたいと思います。ウィキペディアからの引用です。
ソーシャルメディア(英語: Social media)とは、誰もが参加できる広範的な情報発信技術を用いて、社会的相互性を通じて広がっていくように設計されたメディアである。 双方向のコミュニケーションができることが特長である。
ウィキペディアより
ツイッターとは?
小鳥がさえずることをツイートというそうですが、短い(140文字以内)の短文の投稿を共有するウェブ上のサービスです。
新しい記事を書いた。偉そうに書いてはいるものの、これが書けたのは自分のサイトをリニューアルしたおかげ。それまでは書きたくても書けなかった。「引き算のデザイン、引き算のSEO」 https://t.co/kkvplIoqW3
— 住 太陽 (@motoharusumi) 2015, 7月 16
こんな形でウェブサイトのページを紹介することもできます。
また、ツイッターにはリツイートという機能があり、自分が気に行ったツイートを自分の関係者に回すこともできます。
これはツイートをする人やリツイートをした人が有名である場合や影響力が高い場合に効果が高いものになります。
フェイスブックとは?
分かりやすく言えば全世界の人が参加できるミクシィです。
ツイッターと違ってクローズされた世界になっていて、本人が投稿を非公開にしている場合は友達になっていないと見れないという特徴があります。
実際の人間関係も反映されるので一時期流行っていましたが、ご飯の画像や友達と遊んでいる画像が多く、上司などから友達申請が来て面倒だったりするため、今では下火となっています。

↑こんな感じで近況を報告したり、ウェブサイトのページを紹介することができます。
ソーシャルメディアはSEOに効果があるか?
ウェブサイトの運用やネットショップの運用にソーシャルメディアを利用してみた実際の感想ですが、正直ソーシャルメディアはアクセスアップにほとんど影響がないというのが私の考えです。
私の使い方があまり上手くないのもあると思いますが、ソーシャルメディアでも単純に記事のURLを共有するだけではツイッターでのリツイートが増えることはあり得ませんし、だからと言って、ツイッターに労力を割くぐらいならウェブサイトやネットショップの中身を充実させた方がいいと思っていました。
そういう考えで運用していると、ツイッターでのつぶやきやフェイスブックへの投稿なども適当になりがちですし、多くの人を引き込むようなキャッチコピーを考えたりするのもなかなか大変です。
そのうち自然と省力化をしてしまい、記事のURLを垂れ流すだけのツールとなってしまうので、やってもやらなくてもほとんど結果は変わらないのではないという考えになりました。
上手な人はツイッターのリツイートが数千回になったり、それでサイトのページビュー(PV)が爆発的に増えたりすることもあるようですが、どうも私は苦手なようです。
ツイッターやフェイスブックもかなり考えて利用しないと効果が出せないというものなので、それならサイトの中身を強化していいコンテンツを作成することに注力したり、ウェブサイトを見やすく改善するなどのことに労力を割いた方がよっぽどいいと私は考えます。
それに、ソーシャルメディアからのウェブサイトやネットショップへの流入は検索エンジンからの流入の1%もない程度ですから、まだまだ検索エンジンからの流入=SEOを強化する方が得策です。
ツイッターやフェイスブックを少しでも面倒だと思う方は全く利用しない方がいいとも思います。下手に利用しようとするといたずらに手間を増やすだけです。
関連記事「【SEO対策】独自ドメインのメリットや取得方法・ワードプレステーマやプラグインについて」

ワードプレスサイトの運用なら特化型のwpX Speedがおすすめ
・初期費用無料
・1時間2円・月額1,200円(税抜)~
・リソース使用量に応じて自動的に上位プランに移行し、
サイトのダウンを防ぐ「オートスケール設定」機能
・「ダッシュボードへの不正ログイン防止」機能
| ご契約期間 | 初期費用 | ご利用料金 | 合計 |
|---|---|---|---|
| 3ヶ月 | 5,000円 +消費税400円 |
(1,200円 +消費税96円)×3ヶ月 |
8,600円 (税込9,288円) |
| 6ヶ月 | 5,000円 +消費税400円 |
(1,100円 +消費税88円)×6ヶ月 |
11,600円 (税込12,528円) |
| 12ヶ月 | 5,000円 +消費税400円 |
(1,000円 +消費税80円)×12ヶ月 |
17,000円 (税込18,360円) |

コストパフォーマンスに優れたレンタルサーバー
価格が安いレンタルサーバーなら他にたくさんあるのですが、コストパフォーマンスを考えると、ワードプレスサイトの運営に最もおすすめできるのがwpX Speed
![]() です。
です。
料金も年間2万円を切る程度ですし、ドメイン取得費用と併せても2万円を少し超える程度でしょう。
ウェブサイトの自作はさほど難しくない
これだけの金額でワードプレスを利用したサイト運営ができるので、店舗の紹介や簡単なブログ作成なら、ホームページ作成会社に依頼するより、レンタルサーバーを利用して自作してしまった方が安上がりになると思います。
アクセスを集めるという点で、ウェブサイトの運営は非常に難しいものとなりますが、特別な技術やスキルなどがなくても、今ではホームページを作ることは可能です。
wpX Speed独自ドメインの取得ならお名前.comがおすすめ
独自ドメインの取得にはお名前.com
レンタルサーバーの比較検討なら
wpX Speed以外にも、エックスサーバーやロリポップについて紹介しています。レンタルサーバーの比較検討をしたい方はこちらもご覧ください。
この記事をご覧の方には「【レンタルサーバー比較】wpX Speed・エックスサーバー・ロリポップ」も参考になります。

- wpX Speed初年度18,360円~
- エックスサーバー初年度16,200円~
- ロリポップ初年度2,916円~