以前の記事「ネットショップのSEO対策に情報ブログが効果的!?おすすめのブログサービスを紹介」でネットショップのSEO対策としてブログが有効であることや、ブログを作成するならワードプレスがおすすめであることを紹介しています。

当サイトもワードプレスで作られたブログですが、実のところつい最近までHタグの使い方を間違えていたことに気付きました。
今回は、ワードプレス初心者の方が迷いやすいHタグの使い方についてワードプレスで作成したブログを中心に解説します。
この記事をご覧の方には「プラグインって何?いまさら聞けないIT用語」も参考になります。

Hタグとは
Hタグについて知らない方のために、Hタグについて説明しておきます。
Hタグは本で言う章や見出しのことで、ウェブページの内容を大まかに紹介するための目印です。ワードプレスにはHタグを基準に、目次を自動生成してくれるTOC+というプラグインもあります。
Hタグを設定するメリット
Hタグを設定するメリットはページの作成者、検索エンジンのクローラー、ページの訪問者(読者)それぞれにメリットがあります。
ページ作成者のメリット
作成者はウェブページを作る際に、内容を大まかに整理しておくことができます。私は記事の作成前にHタグを設定するようにしています。こうすることで、内容とタイトルにブレがないように記事を作成することも可能です。
記事の作成方法について詳しくは、ユウさんの「ホワイトハットSEOで成果を上げた記事の書き方と上位表示までの手順|アフィリノオト」が参考になります。
クローラーのメリット
クローラーが訪れた際に、Hタグが設定されていれば、ページの内容についてより素早く、正確に理解することができます。
クローラーは数多くのウェブサイトを見ていく必要があるため、1ページに割ける時間はそれほど多くありません。
SEOに効果があるかは分かりませんが、クローラーが短い時間でページの内容が把握できた方が、検索エンジンにも親切なサイト設計と言えるのは間違いありません。
読者のメリット
読者に対してのメリットはHタグが設定されているだけでなく、TOC+などにより目次が生成されている必要がありますが、自分が知りたい情報に素早くアクセスできるようになるのはユーザビリティが高いと言えるはずです。
また、大抵のウェブページはHタグが設定されることにより文字に装飾がかかるので、単純にHタグを設定しておくだけでも視覚上分かりやすくなるメリットはあります。
HタグのSEO効果について
SEOの効果については確実なことは言えません。ただ、Hタグの設定とTOC+による目次の生成に関しては、確実に対応しておく方がSEO上の効果もあると言い切れます。
というのも、TOC+で生成した目次にはHタグ毎にURLも生成されるようになっています(基本設定の場合)。
この場合、検索クエリの意図によってはHタグのURLを検索結果に表示することでユーザビリティが高まる場合もあるでしょう。最近ではディスクリプション内にHタグへのリンクが生成されることも多いのでSEO効果も期待できます。
Hタグの間違った使い方の例
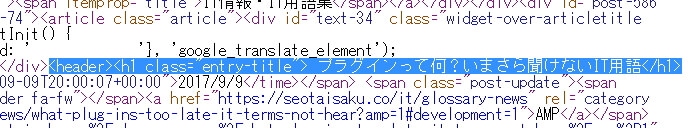
何度か当サイトをご覧いただいている方なら気付くかもしれませんが、つい最近まで、私はHタグの使い方を間違えていました。上の画像がその一例です。
今までは、導入文の後にH2タグを利用して記事タイトルを記載し、それからはH3を章として、H4タグを見出しとして利用していました。この方法はHタグの使い方としては間違っています。
記事タイトルはH1タグとして生成される
ワードプレスであれば、記事タイトルはヘッダー内にH1タグで囲まれます。
目次が生成されるのはページ内にあるHタグになるので、この方法でも生成された目次にさほど違和感はありませんが、H1タグからページを見るとかなり不自然になってしまうのです。
- H1タグ:記事タイトル(編集者は利用しない)
- H2タグ:記事タイトル
- H3タグ:章
- H4タグ:見出し
- H5タグ:小見出し
上記のようになってしまうので、記事タイトルがH1タグとH2タグで被ってしまいます。
これは、記事の主題が分からなくなってしまうほどではありませんが、一般的な感覚で言うと不自然だと感じるでしょう。当然、クローラーも「なんか変だな」と感じているはずです。
Hタグの設定ミスはSEOに悪影響があるか?
この程度の設定ミスならさほど影響はないと考えています。私の経験上になってしまいますが、月間検索数が1,000程度のキーワードなら、この設定でも十分1位を取ることはできていましたし、10,000程度のキーワードで5位以内を取ることができていたページもありました。
2018年に入ってからHタグの設定ミスに気付き修正しましたが、Hタグを修正して順位が上がったページはないので、検索順位にさほど影響はなかったと考えていいでしょう。
Hタグの正しい使い方
「正しい」というよりは推奨される程度のことかもしれません。先の間違った例からH2タグに記事タイトルを記載するのをやめ、章や見出しをそれぞれ1つ上のHタグで利用すればいいのです。
- H1タグ:記事タイトル(編集者は利用しない)
- H2タグ:章
- H3タグ:見出し
- H4タグ:小見出し
- H5タグ:利用しない
各Hタグについての説明
ワードプレスの編集画面では、H1タグを利用することもできますが、編集者がH1タグを利用する機会は全くないと考えて差し支えありません。
可能であればH2タグとH3タグまででページ内容をまとめられるように努めた方がいいと思います。どうしても小見出しが必要な場合のみ、H4タグを利用することにし、H5タグ以降は利用しない方がいいでしょう。
H5タグ以降は使わない方がいい理由
ウェブページは書籍ほど文章量が多くなることはないはずなので、Hタグは2~3種類で十分なはずです。それでもH5タグが必要になるなら、ページ内容を2つに分けた方がいい目安として捉えるといいでしょう。
H5タグが必要になるのは、記事のボリュームが大きすぎることが原因です。この場合はページを2つ以上に分けた方がユーザビリティを高めることができるはずです。
もちろん、この場合は記事内に内部リンクを設置するなど、ウェブサイトを訪れた人が検索クエリを満たせるような気遣が必要です。
TOC+の紹介|目次が自動生成できるプラグイン
ワードプレスには、「Table of Contents Plus(TOC+)」という、Hタグを基準に目次を自動生成してくれる便利なプラグインがあります。ここではTOC+の紹介もしておきます。
TOC+のインストール方法
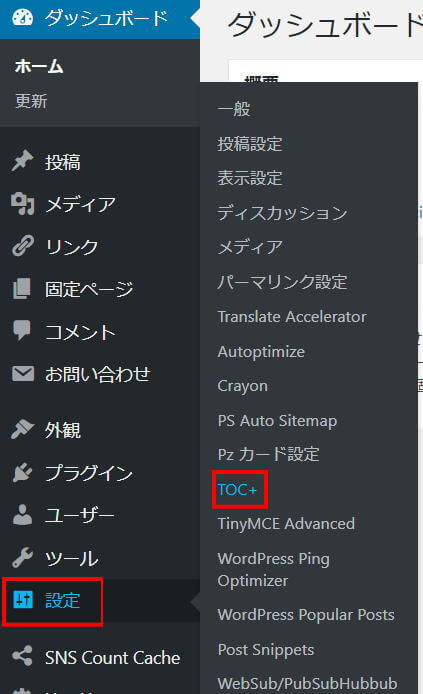
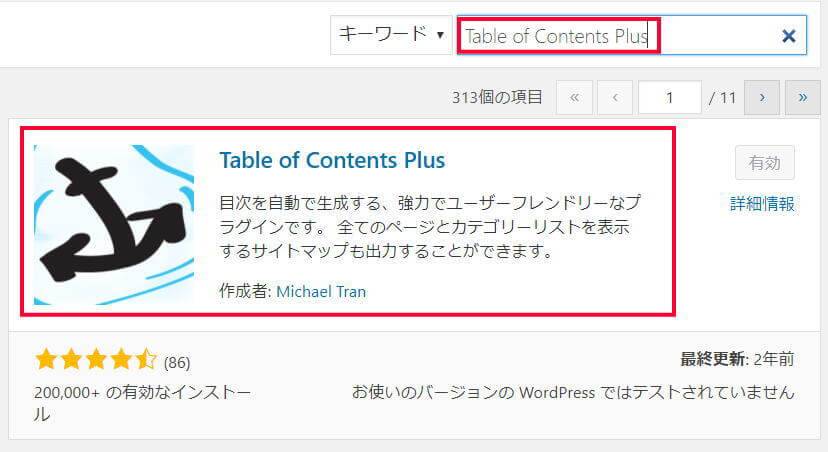
TOC+をインストールするには、ダッシュボードでプラグインにカーソルを合わせ、新規追加をクリックします。
検索窓に「Table of Contents Plus」と入力すると、上段右側に該当のプラグインが表示されます。これを今すぐインストールすればOKです。
TOC+の基本設定
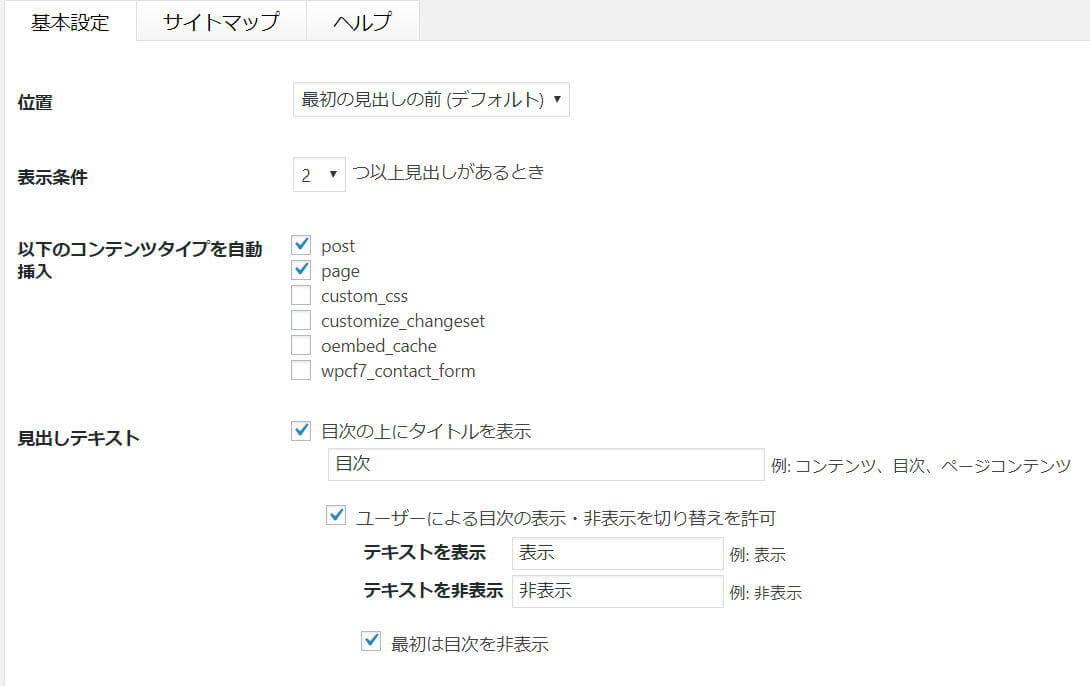
TOC+の基本設定ですが、基本的にはデフォルトで問題ないと思います。参考までに私の設定をお伝えしておきます。
- 位置:最初の見出しの前(デフォルト)
- 表示条件:2つ以上見出しがあるとき
- コンテンツタイプ:post・page
- 見出しテキスト:「目次」「表示」「非表示」
- 最初は目次を非表示にチェック
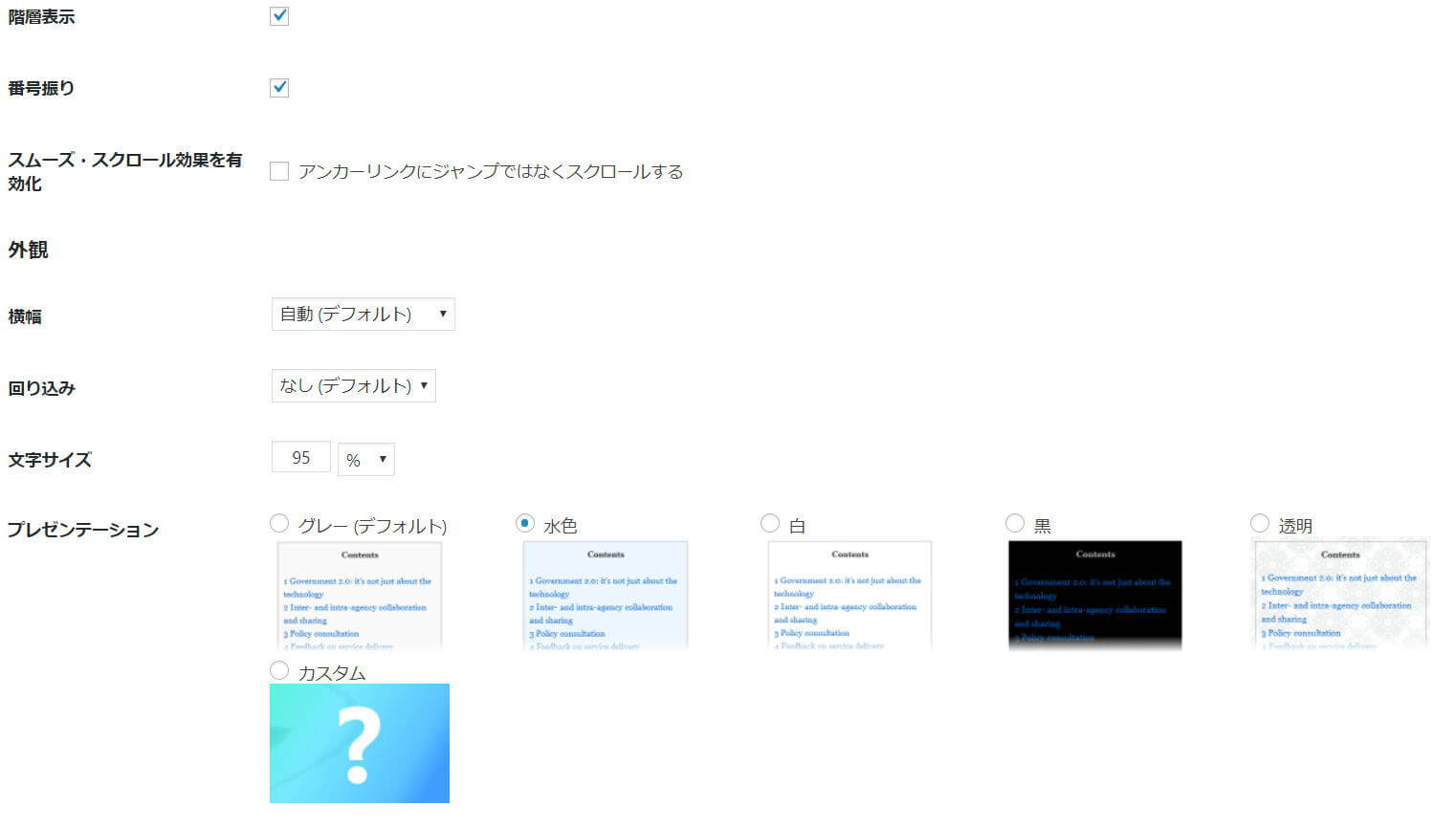
- 階層表示と番号振りにもチェック
- アンカーリンクにジャンプではなくスクロールするはチェックをしない
- プレゼンテーションを水色に(カスタマイズで効果なし)
基本の設定は上記のようにしています。大体初期設定になっているのではないかと思います。
なお、アンカーリンクにジャンプではなくスクロールした方がおしゃれなイメージになるのですが、今まで読んでいた場所に戻りたい場合にスクロールで戻らないといけません。
この仕様を不便に感じることが多いので、私のサイトではジャンプする設定にしています。
TOC+の上級者向け設定
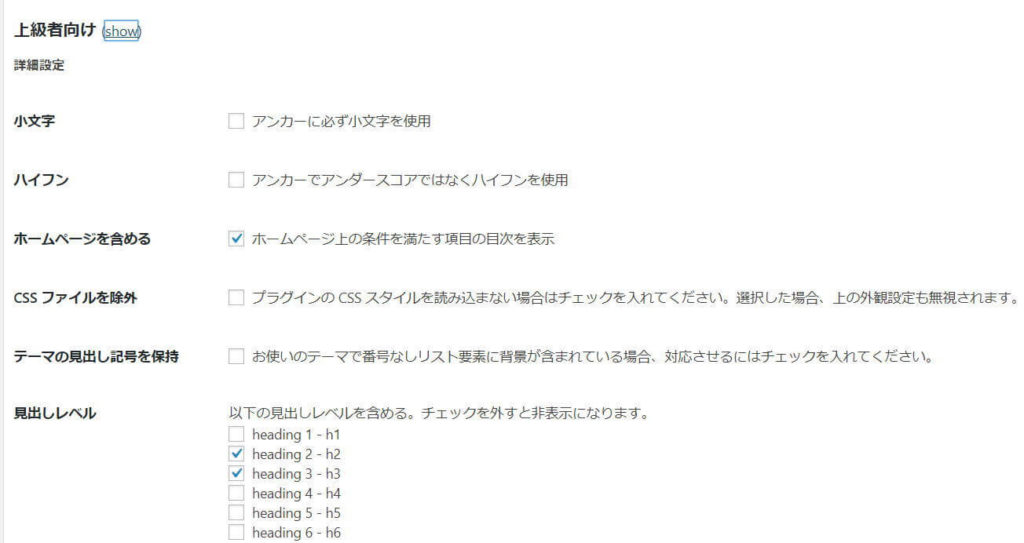
上級者向けの設定はほとんどやっていないのですが、下記2点だけ設定をしています。
- ホームページ上の条件を満たす項目の目次を表示
- 以下の見出しレベルの設定(H2・H3のみチェック)
見出しレベルはH4までチェックを入れることもあります。他の設定はよく分からないので無視しています。
TOC+のカスタマイズ設定
TOC+で作成した目次は、デフォルトでも十分有用なのですが、CSSでカスタマイズをすることで、よりおしゃれな目次に変更することができます。
私はCSSについて全く分かっていないので、ひつじさんのサイト「Table of Contents Plusの設定方法&CSSデザイン」を参考に目次をカスタマイズしました。
他にも多くの方がカスタマイズ方法を紹介しているので、「TOC+カスタマイズ」などで検索して、自分に合ったカスタマイズ方法を探してもらうといいでしょう。
関連記事「【SEO対策】独自ドメインのメリットや取得方法・ワードプレステーマやプラグインについて」

ワードプレスサイトの運用なら特化型のwpX Speedがおすすめ
・初期費用無料
・1時間2円・月額1,200円(税抜)~
・リソース使用量に応じて自動的に上位プランに移行し、
サイトのダウンを防ぐ「オートスケール設定」機能
・「ダッシュボードへの不正ログイン防止」機能
| ご契約期間 | 初期費用 | ご利用料金 | 合計 |
|---|---|---|---|
| 3ヶ月 | 5,000円 +消費税400円 |
(1,200円 +消費税96円)×3ヶ月 |
8,600円 (税込9,288円) |
| 6ヶ月 | 5,000円 +消費税400円 |
(1,100円 +消費税88円)×6ヶ月 |
11,600円 (税込12,528円) |
| 12ヶ月 | 5,000円 +消費税400円 |
(1,000円 +消費税80円)×12ヶ月 |
17,000円 (税込18,360円) |

コストパフォーマンスに優れたレンタルサーバー
価格が安いレンタルサーバーなら他にたくさんあるのですが、コストパフォーマンスを考えると、ワードプレスサイトの運営に最もおすすめできるのがwpX Speed
![]() です。
です。
料金も年間2万円を切る程度ですし、ドメイン取得費用と併せても2万円を少し超える程度でしょう。
ウェブサイトの自作はさほど難しくない
これだけの金額でワードプレスを利用したサイト運営ができるので、店舗の紹介や簡単なブログ作成なら、ホームページ作成会社に依頼するより、レンタルサーバーを利用して自作してしまった方が安上がりになると思います。
アクセスを集めるという点で、ウェブサイトの運営は非常に難しいものとなりますが、特別な技術やスキルなどがなくても、今ではホームページを作ることは可能です。
wpX Speed独自ドメインの取得ならお名前.comがおすすめ
独自ドメインの取得にはお名前.com
レンタルサーバーの比較検討なら
wpX Speed以外にも、エックスサーバーやロリポップについて紹介しています。レンタルサーバーの比較検討をしたい方はこちらもご覧ください。
この記事をご覧の方には「【レンタルサーバー比較】wpX Speed・エックスサーバー・ロリポップ」も参考になります。

- wpX Speed初年度18,360円~
- エックスサーバー初年度16,200円~
- ロリポップ初年度2,916円~