以前の記事「ワードプレスにグーグルアドワーズのリマーケティングタグを設定する方法」でリマーケティングタグの設定方法をお伝えしています。

リマーケティングタグの設定が終わったら、広告を作成して運用するのですが、成果の計測もしておきたいですよね。
グーグルアドワーズにはコンバージョンという機能があり、広告がどの程度売上に貢献したかなどを、正確に計測することも可能です。
ECサイトならサンクスページの読み込みを成果とすることでコンバージョンの計測が可能ですが、アフィリエイトサイトの場合には広告主側が運営するサイトを編集できないので、クリックを成果条件とする必要が出てきます。
この設定にかなり苦労したのと、情報がほとんど見つからなくて試行錯誤の連続だったので、この機会に情報を共有しておきます。
なお、私の運営するアフィリエイトサイトは、ワードプレスで作成し、テーマはsimplicityを利用しています。
本記事作成にあたって、カスタムフィールドの編集について「寝ログ」さんの「WordPressのカスタムフィールドを用いて個別ページにCSS・JavaScriptコードを組み込むカスタマイズ方法」が大変参考になり、非常に助かりました。この場を借りてお礼申し上げます。

アフィリエイトサイトのコンバージョン設定について
リスティング広告の設置ができると、効果がどれほどあるのか知りたくなるでしょう。
ECサイトであれば、商品購入後に表示されるサンクスページの表示をコンバージョン発生とすればいいので、比較的簡単にコンバージョンタグの設定が可能です。
しかし、アフィリエイトサイトの運営者は、広告主側のページを編集できないので、どうしても該当の広告をクリックした時点でコンバージョンとすることになるでしょう。
そこで、必要になるのがコンバージョン単価の計算です。
コンバージョン単価の計算方法
コンバージョン単価は、以下の式で計算できます。
成果金額÷クリック数
例えば、2,000円の成果報酬である広告が10回に1回成果を上げているとするなら、コンバージョン単価は200円です。
2,000÷10=200
ちなみに、広告の素材別クリック数はA8ネットでは先月分のデータを「素材別レポート」で確認できます。
目標コンバージョン単価
グーグルアドワーズでは、クリック単価(CPC)以外に、目標コンバージョン単価の設定でも出稿できます。
リマーケティング広告でのコンバージョン単価と広告出稿費の関係は、4:3ぐらいになるのが一般的です。
100万円の成果に75万円の広告費が必要になるぐらいの感覚でいいでしょう。
先ほど計算した例なら、コンバージョン単価を150円程度に設定するのがちょうどいい金額となるでしょう。
リマーケティングでの広告出稿は、可能な限り成果金額の高い商品で行わないと、赤字になる可能性もあるので注意が必要です。
コンバージョンタグの設置方法
コンバージョンを計測するには、前提としてサイトにグローバルサイトタグが設置されている必要があります。グローバルサイトタグの設定がまだの方は、グローバルサイトタグの設置参照ください。

さて、コンバージョンタグの設置は2つの工程があります。
- ページにイベントタグを設定する
- リンクにイベントスニペットを設定する
ページにイベントタグを設定する方法
コンバージョンを計測するために、該当のページにイベントタグを設定する必要があります。
グーグルアドワーズの管理画面から設定ボタンをクリックし、コンバージョンに移動します。
コンバージョン作成
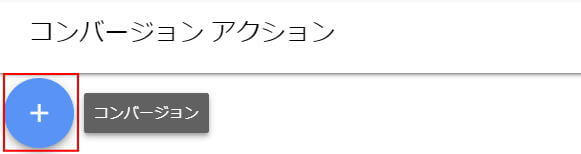
コンバージョンページに移動したらコンバージョンアクションの作成を行います。青い+のボタンをクリックして新規作成をします。
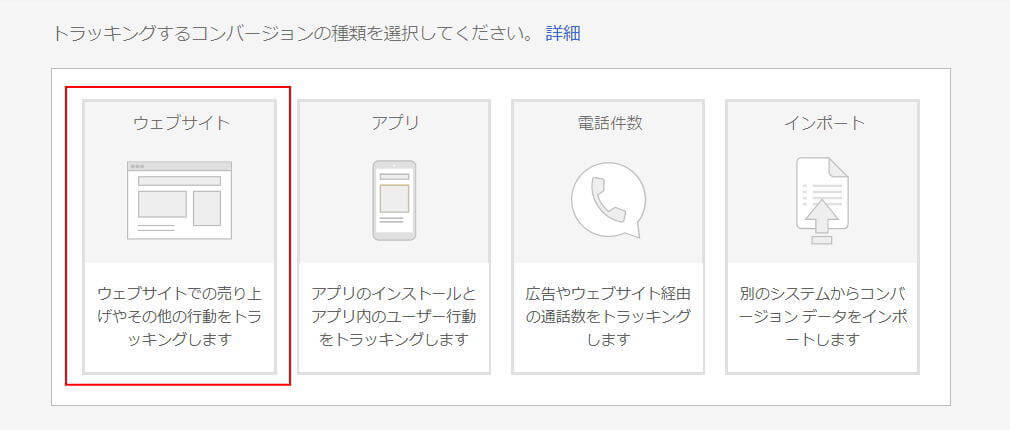
トラッキングするコンバージョンの種類は「ウェブサイト」でいいでしょう。
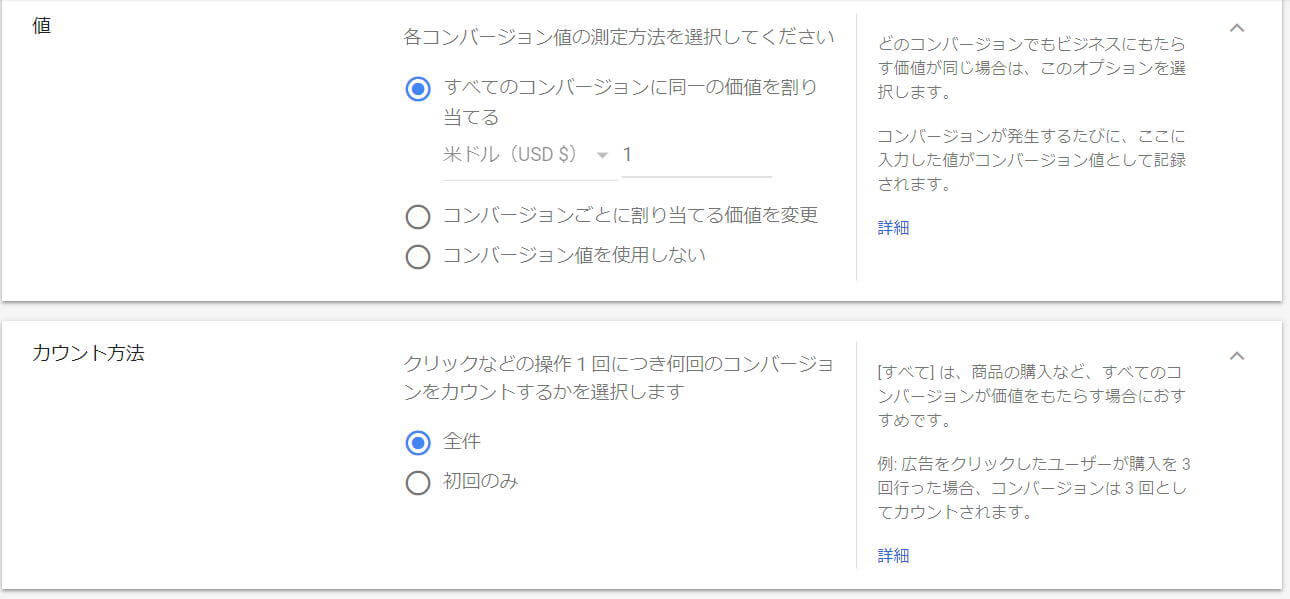
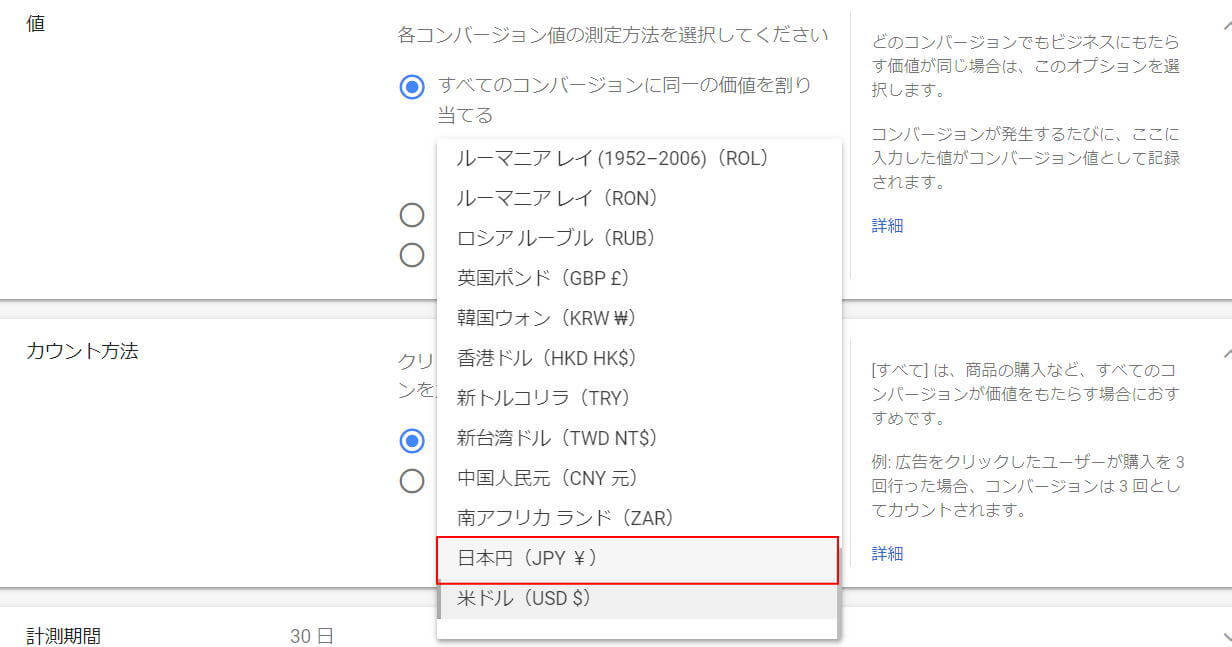
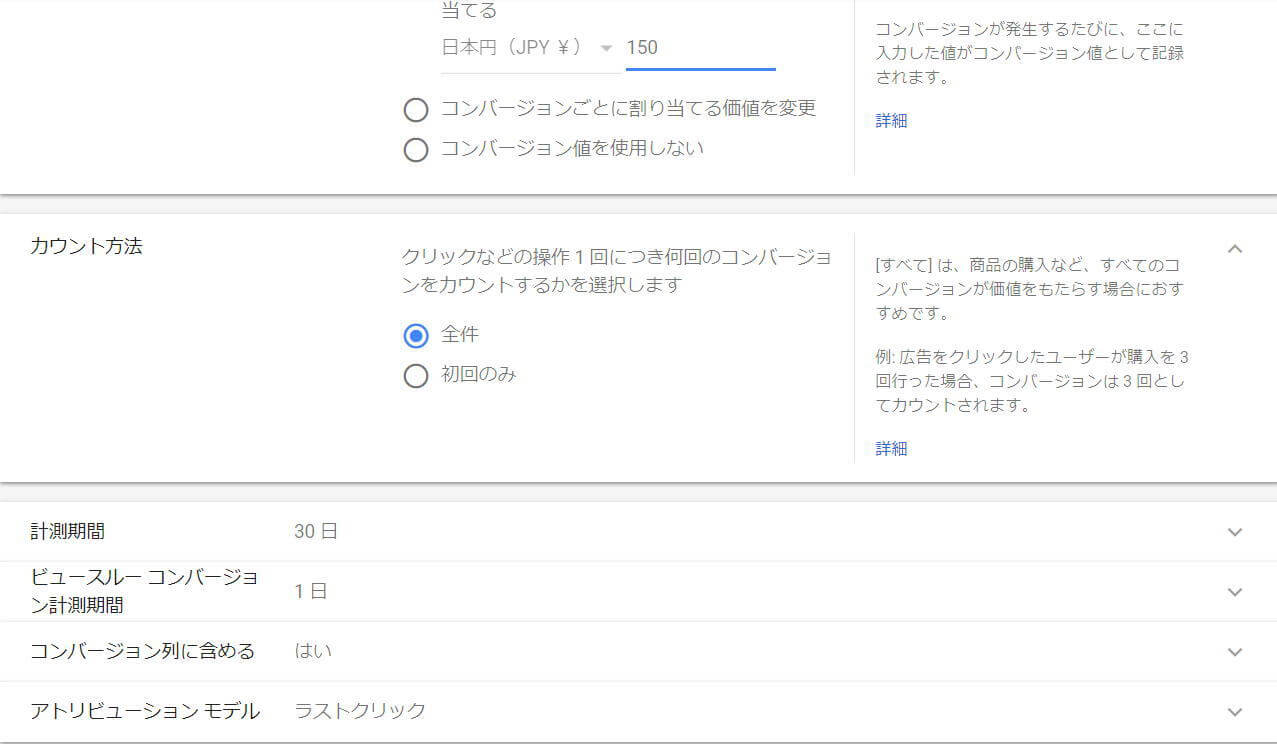
コンバージョンの設定では、値とカウント方法の設定が重要です。コンバージョン名やカテゴリは適当に設定して構いません。後で修正もできるので、ある程度適当に設定してしまっても大丈夫です。
値は日本円を選択しておくといいでしょう。
先ほど計算したコンバージョン単価から、150円で入力しておきます。
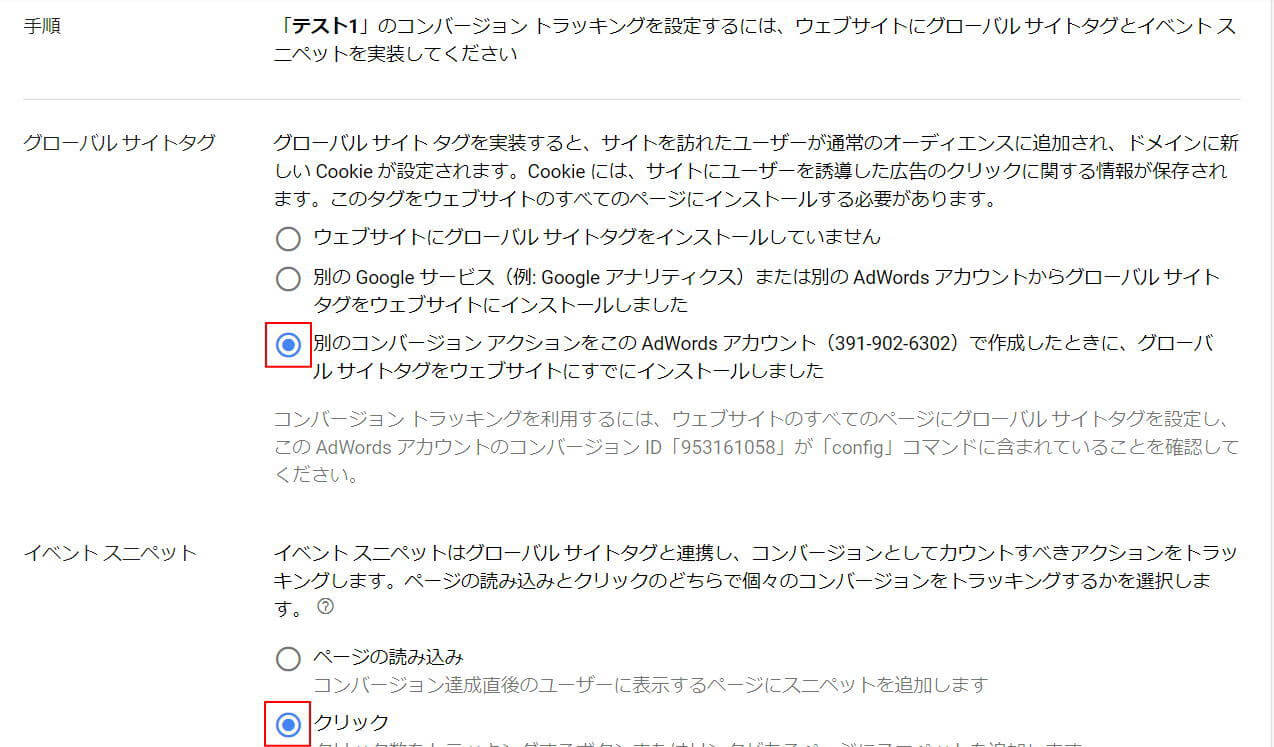
コンバージョンアクションの作成が終わったら、ウェブサイトに追加するタグを設定します。Googleタグマネージャーを利用していない場合は、「自分でタグをインストールする」を選択してください。
グローバルサイトタグの設置は完了しているはずなので、グローバルサイトタグの設置は「完了」を選択、コンバージョンの計測は「クリック」を選択します。
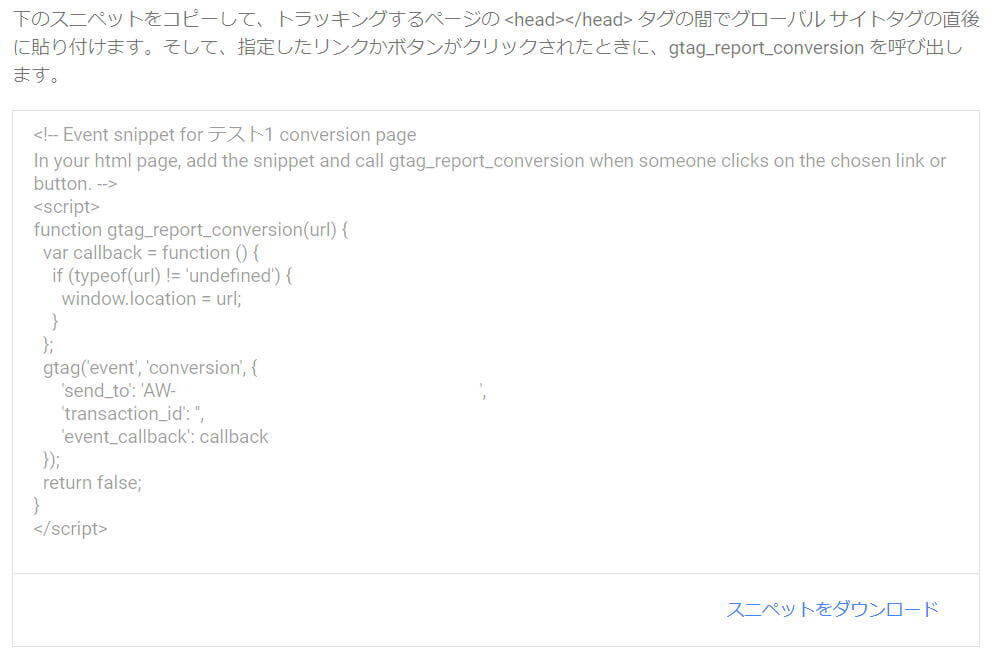
イベントタグが作成されました。これを該当ページに設定します。
カスタムフィールドの編集
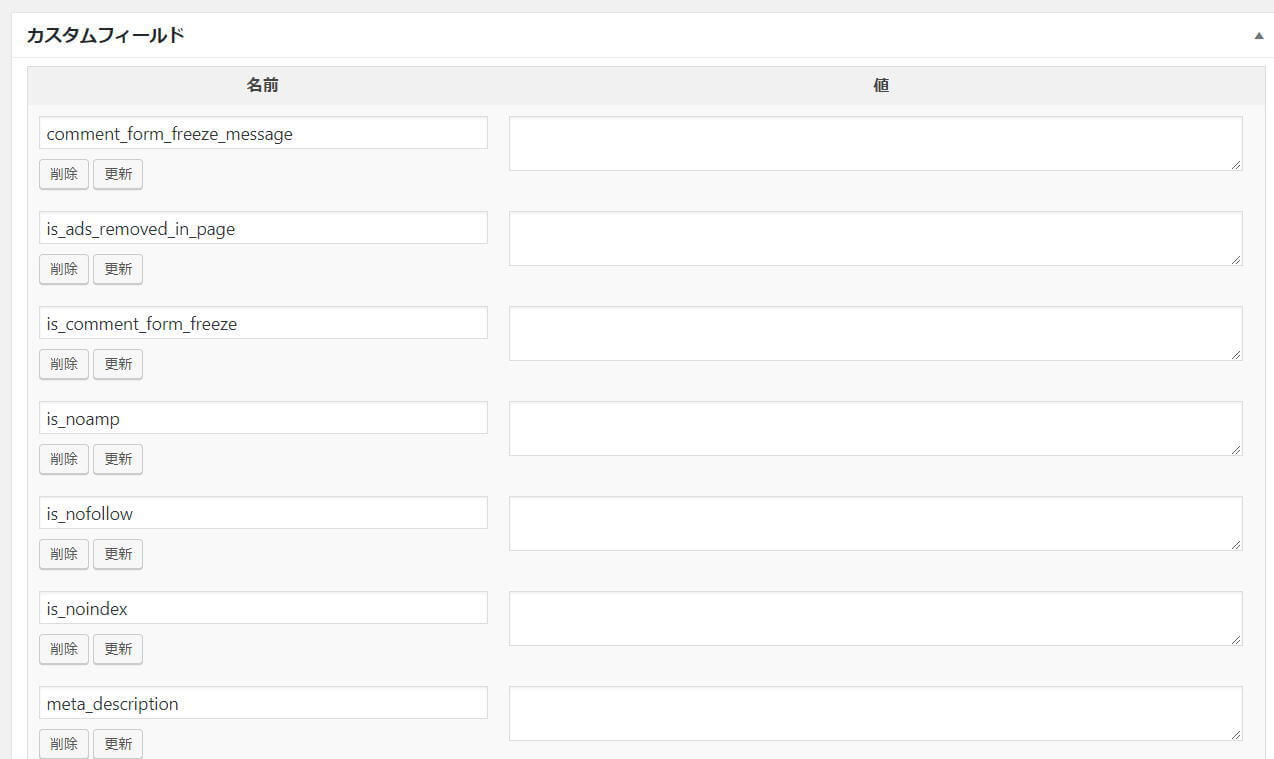
イベントタグの作成が完了したら、ワードプレスの該当ページのカスタムフィールドの編集を行います。デフォルトでは表示されていないこともあるので、表示オプションからカスタムフィールドにチェックを入れてください。
下にスクロールするとカスタムフィールドが表示されます。
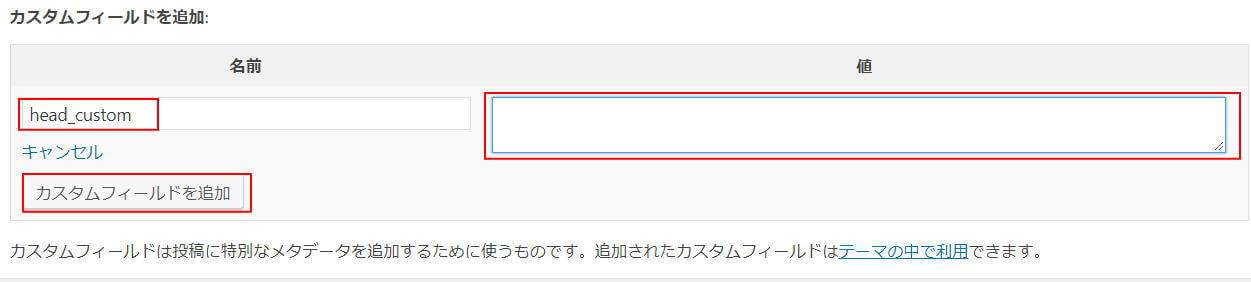
さらに下にスクロールし、カスタムフィールドの新規追加を選択します。
名前は「head_custom」と入力し、値には作成したスニペットを貼り付けます。
準備ができたらカスタムフィールドの追加をクリックします。
リンクにイベントスニペットを設定する方法
コンバージョンを計測するページにイベントタグを挿入したら、次はコンバージョンを計測するリンクにイベントスニペットを設定します。
なお、グーグルアドワーズの公式ヘルプ「サイトでのクリックをコンバージョンとして計測する」にも同様の説明があります。
アフィリエイトリンクの説明
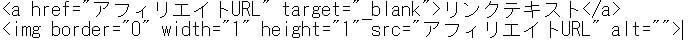
アフィリエイトのリンクテキストは下記のようになっています。
<a href="アフィリエイトURL" target="_blank">リンクテキスト</a> <img border="0" width="1" height="1" src="アフィリエイトURL" alt="">
<a></a>タグでリンクテキストが囲まれ、hrefにはアフィリエイトURLが入力されています。また、img borderにもアフィリエイトURLが設定されているのに気づくかもしれません。
これはバナー広告でも同じようなHTMLになっています。
イベントスニペットの設定方法
先に紹介したアフィリエイトリンクに、イベントスニペットを追加します。
<a onclick="return gtag_report_conversion('アフィリエイトURL');" href="アフィリエイトURL" target="_blank">リンクテキスト</a>
<img border="0" width="1" height="1" src="アフィリエイトURL" alt="">
追加したイベントスニペットは下記の通りです。
onclick="return gtag_report_conversion('アフィリエイトURL');"
テキストリンクや画像リンク個別にイベントスニペットを設定するのは非常に面倒なので、ショートコードを利用すると楽にイベントスニペットの設定ができます。
ショートコードでアフィリエイトリンクを作成している場合は、計測したいページにイベントタグを設置し、初回だけアフィリエイトリンクにイベントスニペットを追加するだけで準備完了です。
イベントタグを全てのページに設定する方法
2018年3月18日追記
イベントタグの設定を、ページごとのカスタムフィールドへ、カスタムヘッドタグを挿入していました。ですが、よく考えたら全てのページにイベントタグを挿入しておいた方が、どのページからコンバージョンが発生しても計測できるので、こちらの方が便利だと気付きました。
なので、全てのページにイベントタグを設定する方法をお伝えします。
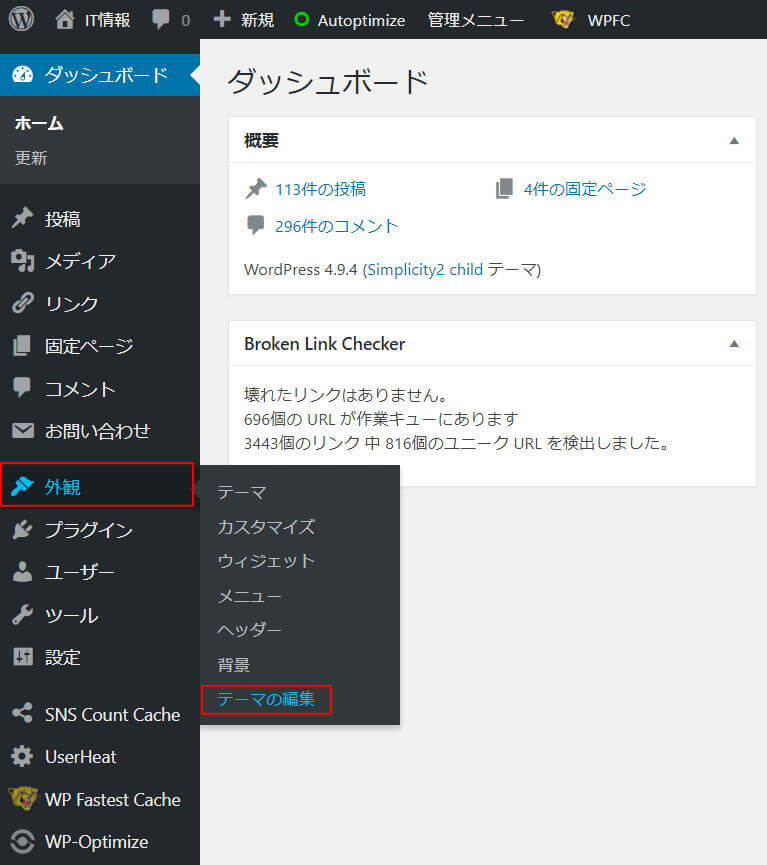
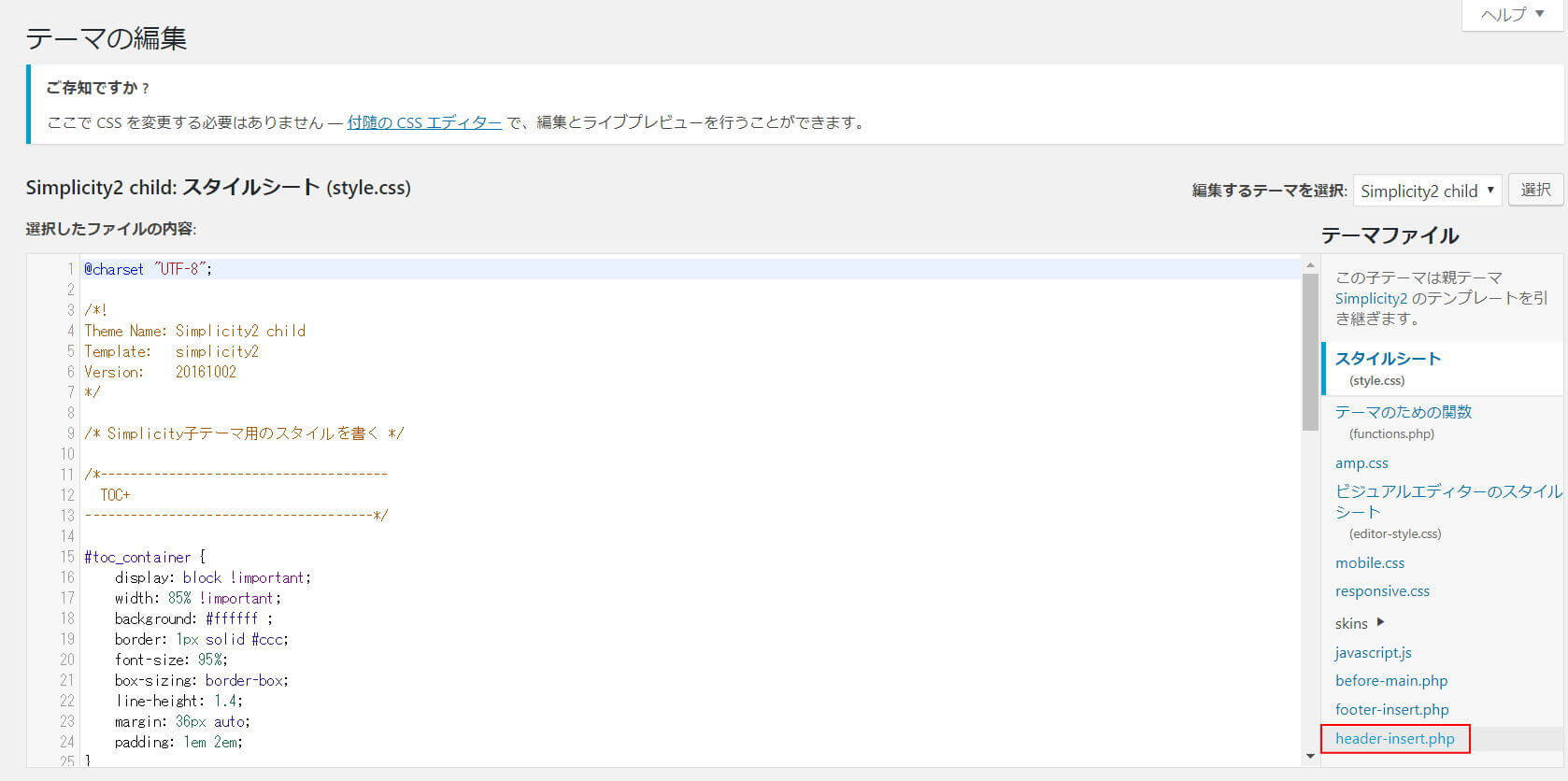
「外観」⇒「テーマの編集」
イベントスニペットはヘッダーに挿入します。
まずは「外観」から「テーマの編集」に移動します。
header-insert.phpの編集
テーマの編集に移動したら、右下にある「header-insert.php」をクリックします。
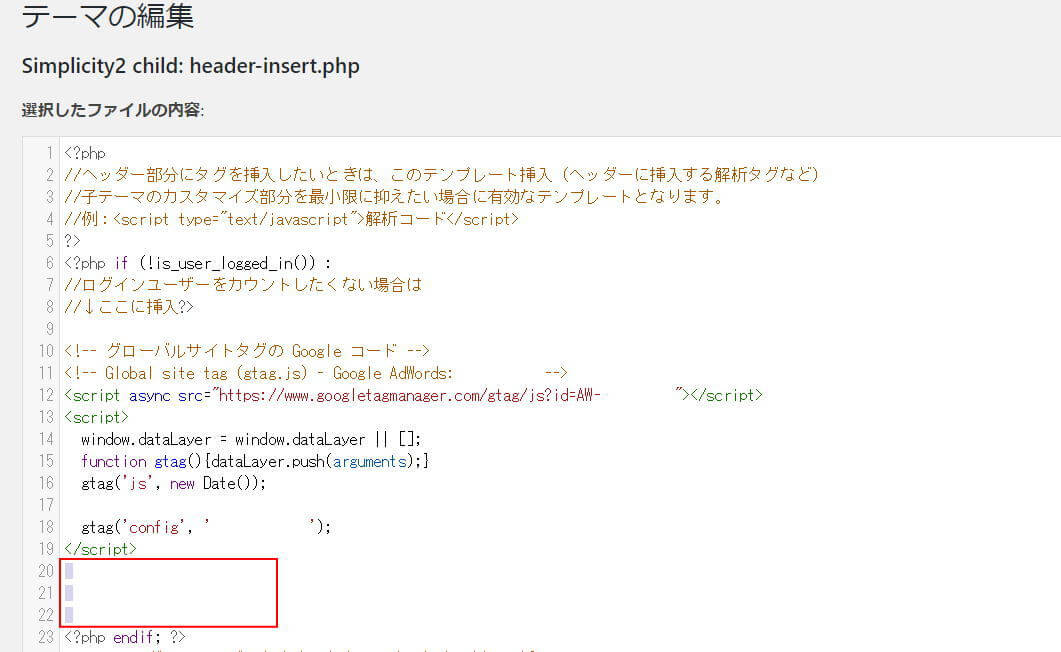
グローバルサイトタグの下にイベントスニペットを挿入
事前に設置しているグローバルサイトタグの下にイベントスニペットを挿入します。
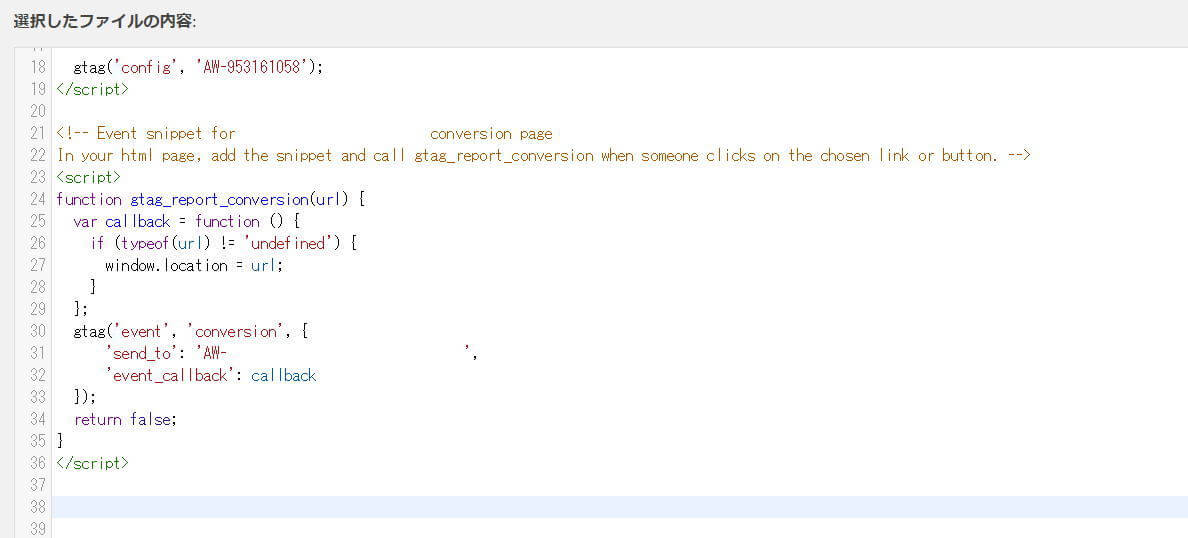
イベントスニペットのコピー&ペーストで完了
イベントスニペットをコピーペーストしたら設置は完了です。
2つ以上のコンバージョンを計測する場合、この繰り返しで全てのイベントスニペットを設置しておきます。
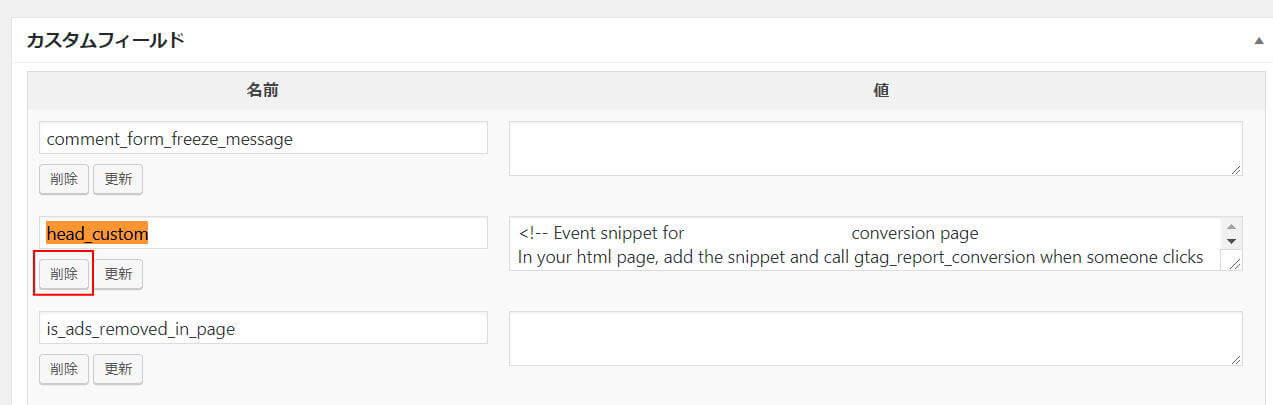
カスタムフィールドからカスタムヘッドタグを削除
イベントスニペットをヘッダーに挿入したら、個別ページに設定したカスタムフィールド内のカスタムヘッドタグを削除します。
これで全てのページでコンバージョンを計測することができるようになりました。
アドワーズ管理画面でのコンバージョン設定確認
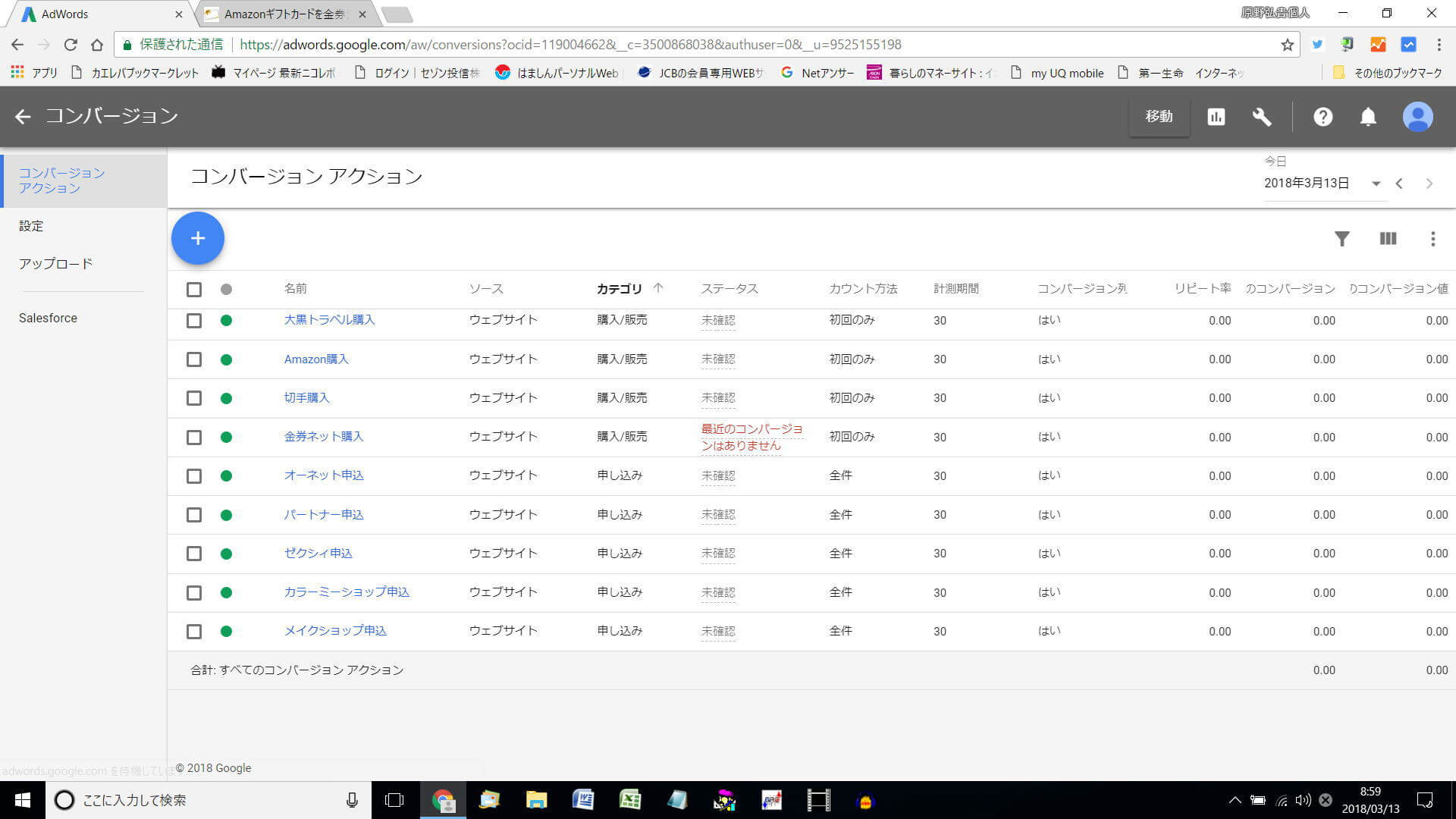
ウェブサイトにイベントタグを設置し、アフィリエイトリンクにイベントスニペットを追加すると、30分~1時間ぐらい経てば、アドワーズの管理画面にも反映されます。
ステータスが「未確認」となっている場合は、何らかの設定ミスをしているか、まだアドワーズに反映されていない状態です。
最低でも48時間以内に反映されるようですが、2時間経っても反映されない場合は確認した方がいいでしょう。
設置が完了していると、「最近のコンバージョンはありません」などの表示になります。未確認以外の表示になれば設置は完了です。
アドワーズコンバージョンタグを設置する方法まとめ
アフィリエイトサイトにアドワーズコンバージョンタグを設置する方法のまとめです。
- 計測ページのカスタムフィールドの編集
- 該当リンクへのイベントスニペット設定
これと同時に、コンバージョン単価の計算も行い、目標コンバージョン単価を設定すれば、さらに効果的な広告運営が可能となります。
関連記事「ワードプレスにグーグルアドワーズのリマーケティングタグを設定する方法」

お手軽な価格でネットショップが作りたい方にはカラーミーショップがおすすめ
カラーミーショップはリアルな店舗を持っていなくても、ネットを通じて商品を販売する楽しみを多くの人に実感してもらえるショッピングカートです。
これまでに23万を超えるユーザー様からお申込みをいただいております。
| プラン比較表 | エコノミー プラン |
スモール プラン |
レギュラー プラン |
ラージ プラン |
|---|---|---|---|---|
| 月額利用料金 (税込) |
900円~ ~1,080 円 |
1,332 円 | 3,240 円 | 7,800 円 |
| 初期費用 (税込) |
3,240 円 | 3,240 円 | 3,240 円 | 3,240 円 |
| 販売手数料 (税込) |
無料 | 無料 | 無料 | 無料 |
| ディスク容量 | 0.2GB | 0.2GB | 5GB | 100GB |
| 1商品あたりの 画像枚数 |
4枚 | 4枚 | 50枚 | 50枚 |
| グーグルアナリティクス eコマース設定 |
なし | なし | 有 | 有 |
| FTPオプション | 簡易版 | 540 円 (月額) |
無料 | 無料 |
↑の表は簡易版です。料金について詳しくは詳細ページをご覧ください。

ネットショップ作成のASPは他にもありますが、カラーミーショップ
![]() はコストパフォーマンスのいいおすすめのネットショップ作成サービスです。
はコストパフォーマンスのいいおすすめのネットショップ作成サービスです。
ネットショップ作成サービスの比較なら
ネットショップ作成ASPは他にもメイクショップやBASEがあります。ネットショップ作成サービスの比較検討をしたい方はこちらもご覧ください。